Introduction to Android Toasts
Updated in AndroidAndroid Toast class is a handly feature for showing a small info box to the user. Toast messages are small and they’re usually visible for only a small amount of time. Toast messages are ideal for showing acknowledgements for user actions and other small nice to know infos.
Toasts are pretty easy to create. You initialize the class with the constructor or with the makeText builder method and then class show() when you’re ready to show it.
The following Activity shows how to use the different aspects of Toasts.
Resources
res/values/strings.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">Toast Tutorial</string>
<string name="short_button_text">Short Toast</string>
<string name="long_button_text">Long Toast</string>
<string name="gravity_button_text">Gravity Toast</string>
<string name="gravity_toast_text">Custom Gravity!</string>
<string name="custom_button_text">Custom Toast</string>
<string name="custom_toast_text">Toast with custom contents!</string>
</resources>
res/layout/activity_toast.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".ToastActivity">
<Button
android:id="@+id/shortButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:onClick="onShortClick"
android:text="@string/short_button_text" />
<Button
android:id="@+id/longButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/shortButton"
android:layout_centerHorizontal="true"
android:layout_marginTop="20dp"
android:onClick="onLongClick"
android:text="@string/long_button_text" />
<Button
android:id="@+id/gravityButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/longButton"
android:layout_centerHorizontal="true"
android:layout_marginTop="20dp"
android:onClick="onGravityClick"
android:text="@string/gravity_button_text" />
<Button
android:id="@+id/customButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/gravityButton"
android:layout_centerHorizontal="true"
android:layout_marginTop="20dp"
android:onClick="onCustomClick"
android:text="@string/custom_button_text" />
</RelativeLayout>
res/layout/custom_toast.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/toast_layout_root"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/white"
android:orientation="vertical"
android:padding="5dp">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:drawableLeft="@mipmap/ic_launcher"
android:drawablePadding="5dp"
android:gravity="center"
android:text="@string/custom_toast_text" />
</LinearLayout>
Code
src/com/tanelikorri/android/toast/ToastActivity.java
package com.tanelikorri.android.toast;
import android.os.Bundle;
import android.view.Gravity;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Toast;
import androidx.appcompat.app.AppCompatActivity;
public class ToastActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_toast);
}
/**
* Shows a toast for a short time period
*
* @param view View that was clicked
*/
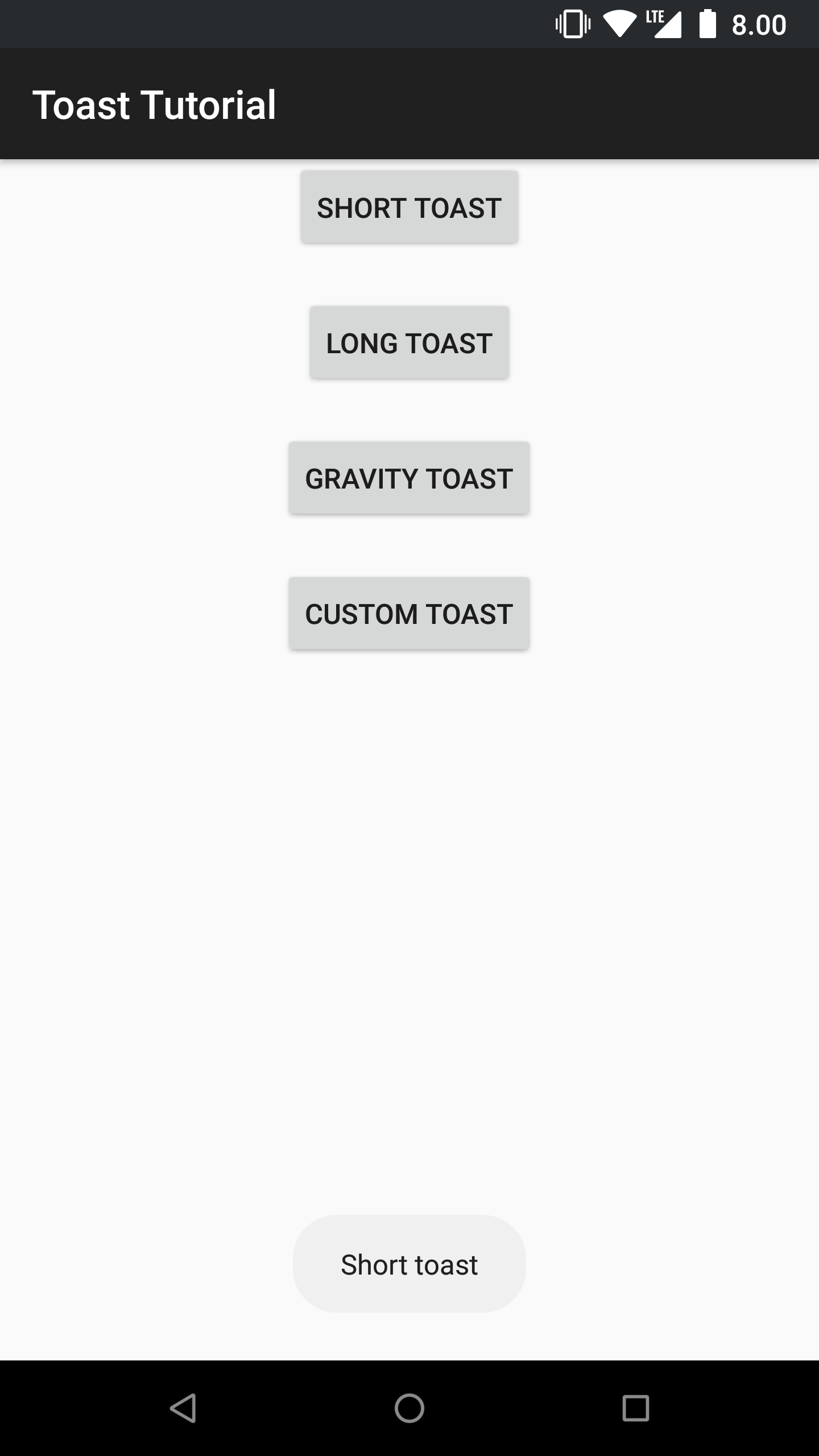
public void onShortClick(View view) {
Toast.makeText(this, "Short toast", Toast.LENGTH_SHORT).show();
}
/**
* Shows a toast for a longer time period
*
* @param view View that was clicked
*/
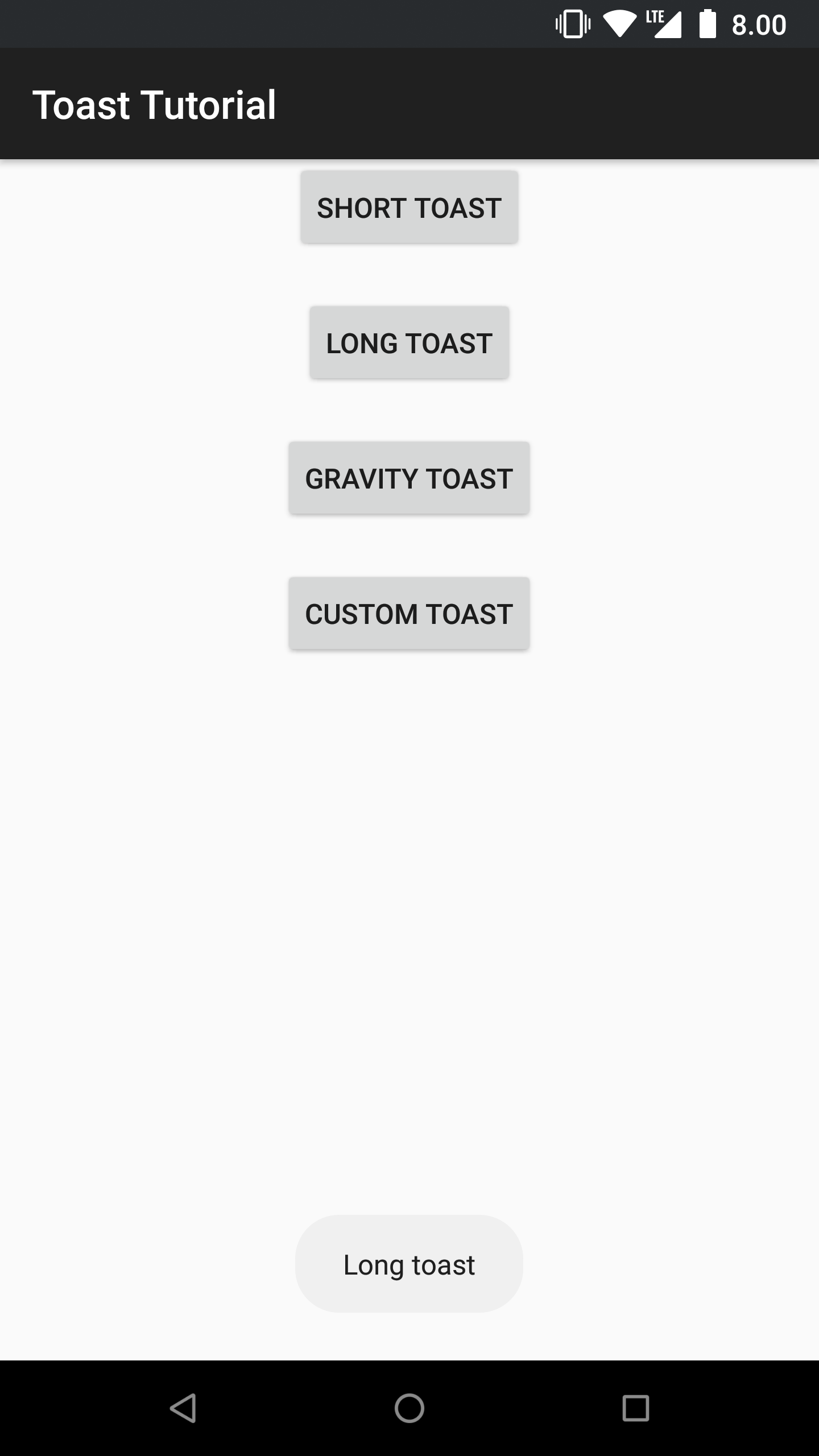
public void onLongClick(View view) {
Toast.makeText(this, "Long toast", Toast.LENGTH_LONG).show();
}
/**
* Shows a toast with a custom gravity
*
* @param view View that was clicked
*/
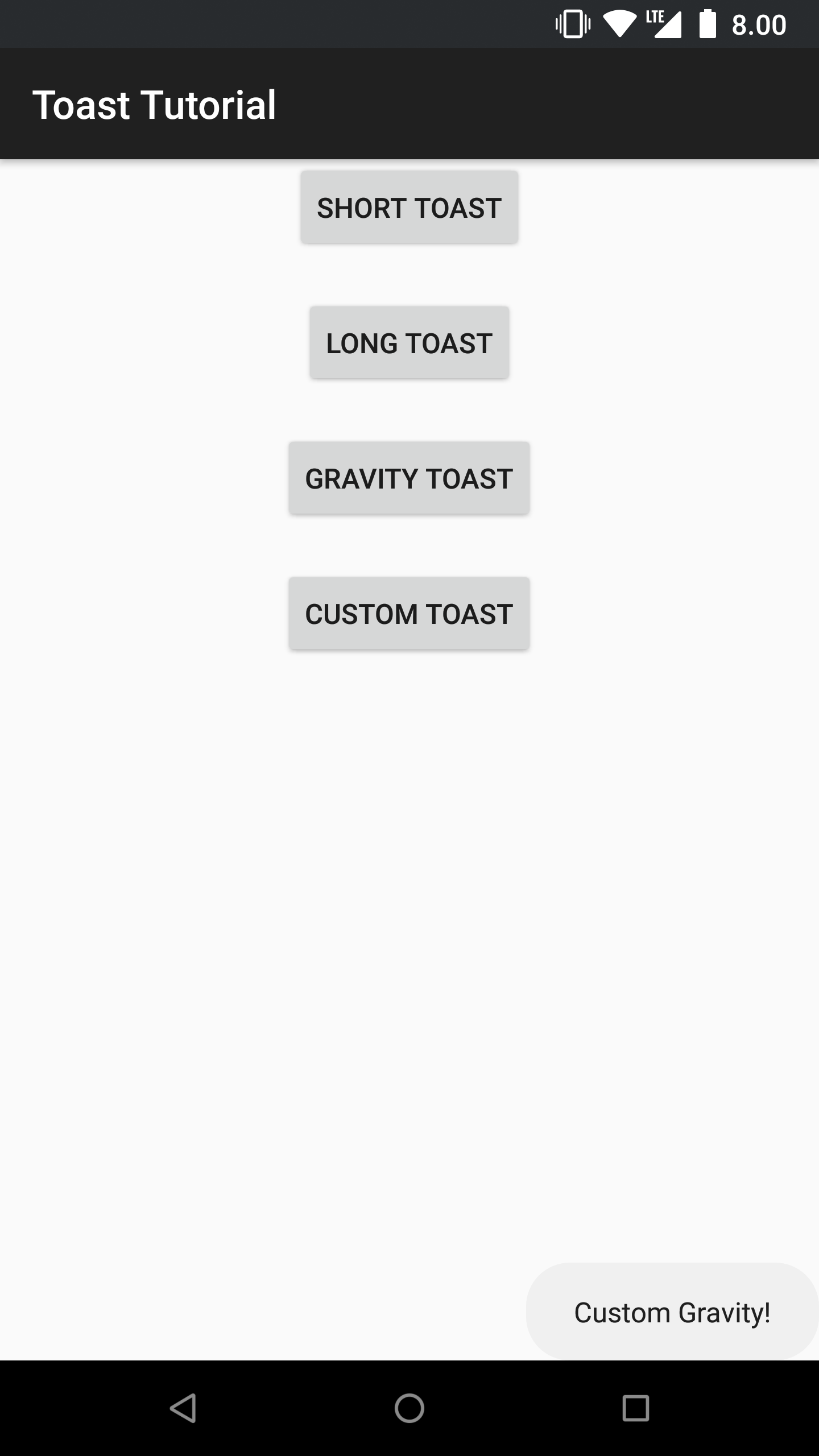
public void onGravityClick(View view) {
Toast toast = Toast.makeText(this, R.string.gravity_toast_text, Toast.LENGTH_SHORT);
toast.setGravity(Gravity.BOTTOM | Gravity.END, 0, 0);
toast.show();
}
/**
* Shows toast with a custom view as a contents
*
* @param view View that was clicked
*/
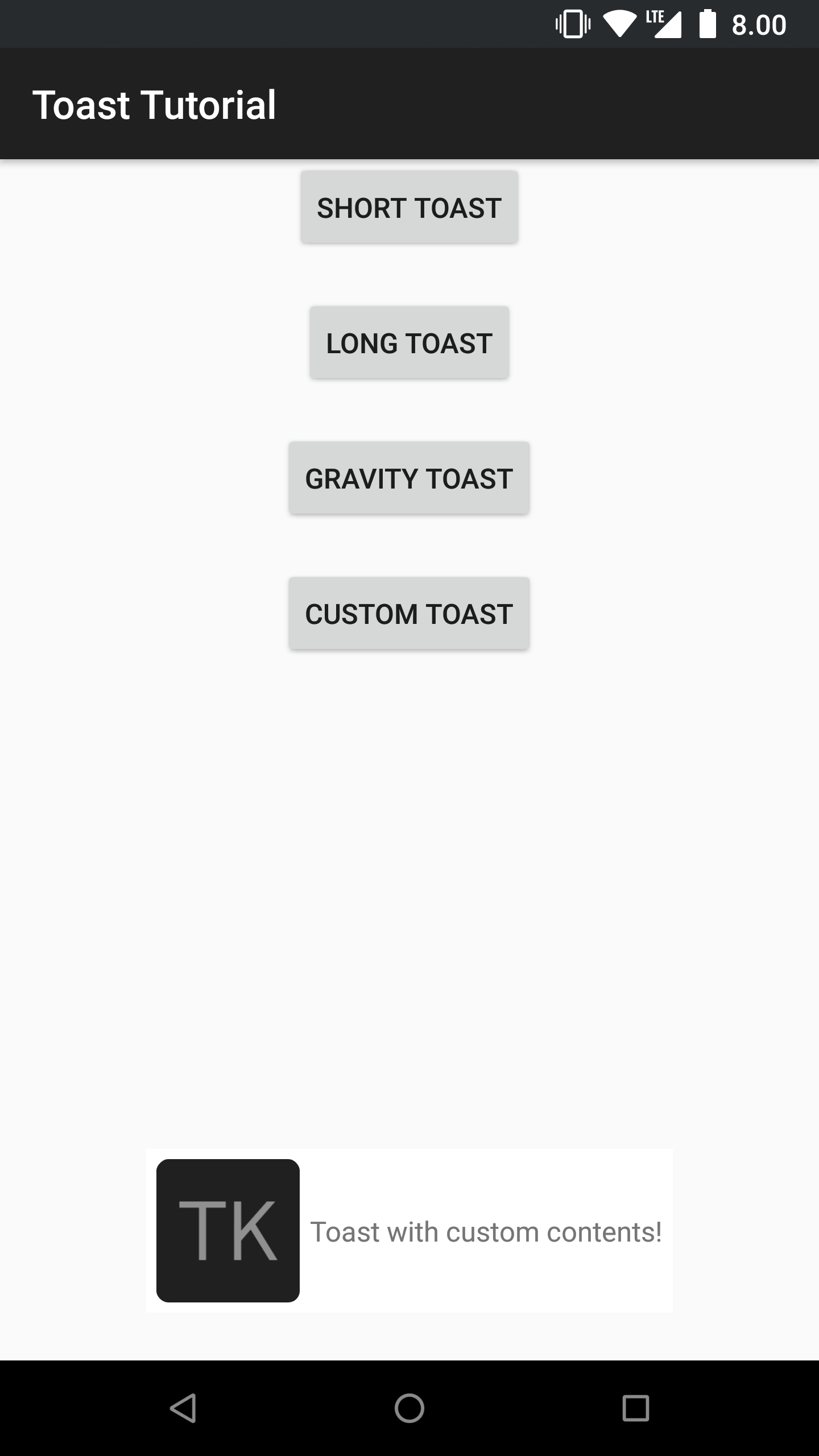
public void onCustomClick(View view) {
// Inflate custom toast view
LayoutInflater inflater = getLayoutInflater();
View toastLayout = inflater.inflate(R.layout.custom_toast, (ViewGroup) findViewById(R.id.toast_layout_root));
Toast toast = new Toast(getApplicationContext());
toast.setDuration(Toast.LENGTH_LONG);
toast.setView(toastLayout);
toast.show();
}
}
From Android 12 onwards Toast gravity cannot be changed!
Screenshots
Source code
Source code for this example project is available here